Réalisation - 84 Sourcing
Lien vers la version finale du projetContexte :
Cette réalisation prend place lors de mon deuxième stage durant le BTS SIO en mars 2015.
Il se déroule dans l'agence de communication 84.Paris spécialisée dans le numérique.
L'agence ayant de plus en plus de prestataires, elle souhaite mettre en place une application capable de les gérer plus efficacement.
Cahier des charges:
A partir d'un tableau exel contenant toutes les informations sur les prestataires de l'agence, mettre en place une application avec les fonctions suivantes:
- Recherche de prestataires selon certains critères ( Nom, type de prestataire, compétences ).
- Identification des utilisateurs pour accéder à l'application.
- Ajout, suppression et modification de prestataires.
Technologies choisies:
La méthode MVC (Modèle-vue-contrôleur) est retenue, car elle permet une construction plus claire de l'application.
Les informations sur les prestataires seront stockées sur une base de donnée mySQL.
L'application devra être accessible facilement par les utilisateurs, la solution d'une application PHP accessible via navigateur est retenue.
Utilisation de la bibliothèque JavaScript Jquery: Facilite l'utilisation du javascript et propose de nouvelles fonctionnalités.
L'utilisation de Twitter Bootstrap pour une partie de l'interface utilisateur. Bootstrap permet de créer facilement une interface responsive et met à disposition des outils de création d'interface de page web.
Plug-in Jquery chosen permet de mettre en place des combos de sélection améliorés (Possibilité de recherche dans les sélections disponibles, fonctionnalités de tag multiples).
Plug-in Jquery tag-it permet de créer des zones de texte améliorées: Gestion des multi-tag poussée et suggestion de recherches.
Environnement de travail :
Environnement technique de développement:
-
WAMP serveur: serveur http, interpréteur php et base de données mySQL.
Environnement de développement :
- Eclipse Luna, PHP: colorisation du code, environnement de debug.
- SVN subversion : gestionnaire de version (intégré à Eclipse Luna).
- phpMyAdmin : administrateur de base de données mySQL.
- JMerise : Logiciel de modélisation de base de données suivant la méthode Merise.
- phpDocumentor : permet de générer la documentation technique des modules d'une application (intégré à Eclipse Luna).
Détails de réalisations:
Etude des différentes informations à stocker et réalisation du schéma MCD de la future base de données Disponible ici
Mise en place de la base de données en local grâce à WAMP et phpMyAdmin:
Création des tables et des contraintes d'intégrité.
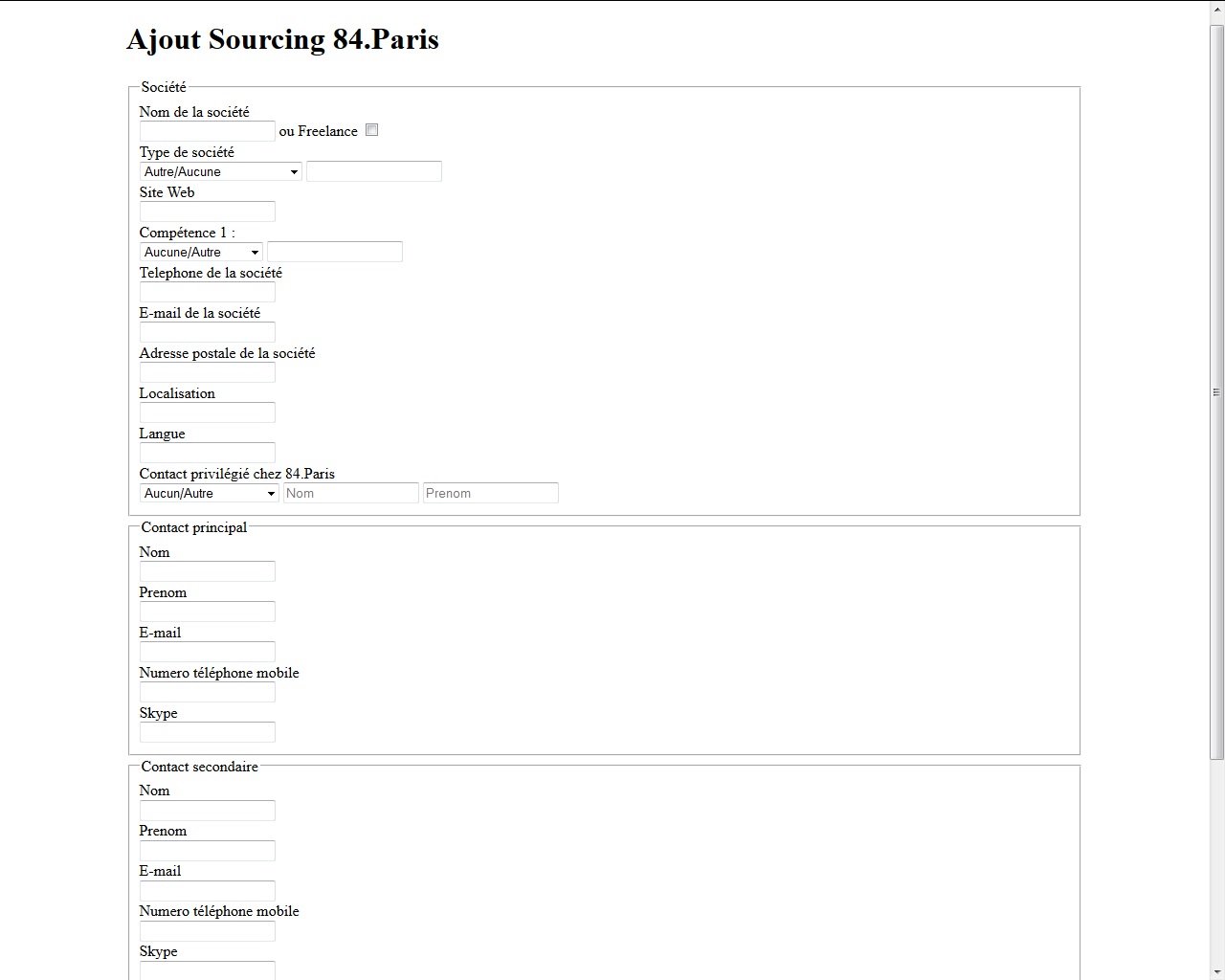
Mise en place de la première version de l'interface utilisateur:
Cette version minimale de l'interface a pour but de mettre en place les bases de l'échange entre l'interface et la base de données.
Aperçu de l'interface:

A ce stade du développement, l'utilisation de formulaires HTML a été retenue car facile d'utilisation.
Tous les contenus des champs du formulaire sont transmis en variable de type POST au serveur PHP.
Coté serveur des requêtes SQL sont générées pour consulter (dans le cas d'une recherche) ou ajouter des informations à la base de données ( dans le cas d'un ajout de contact).
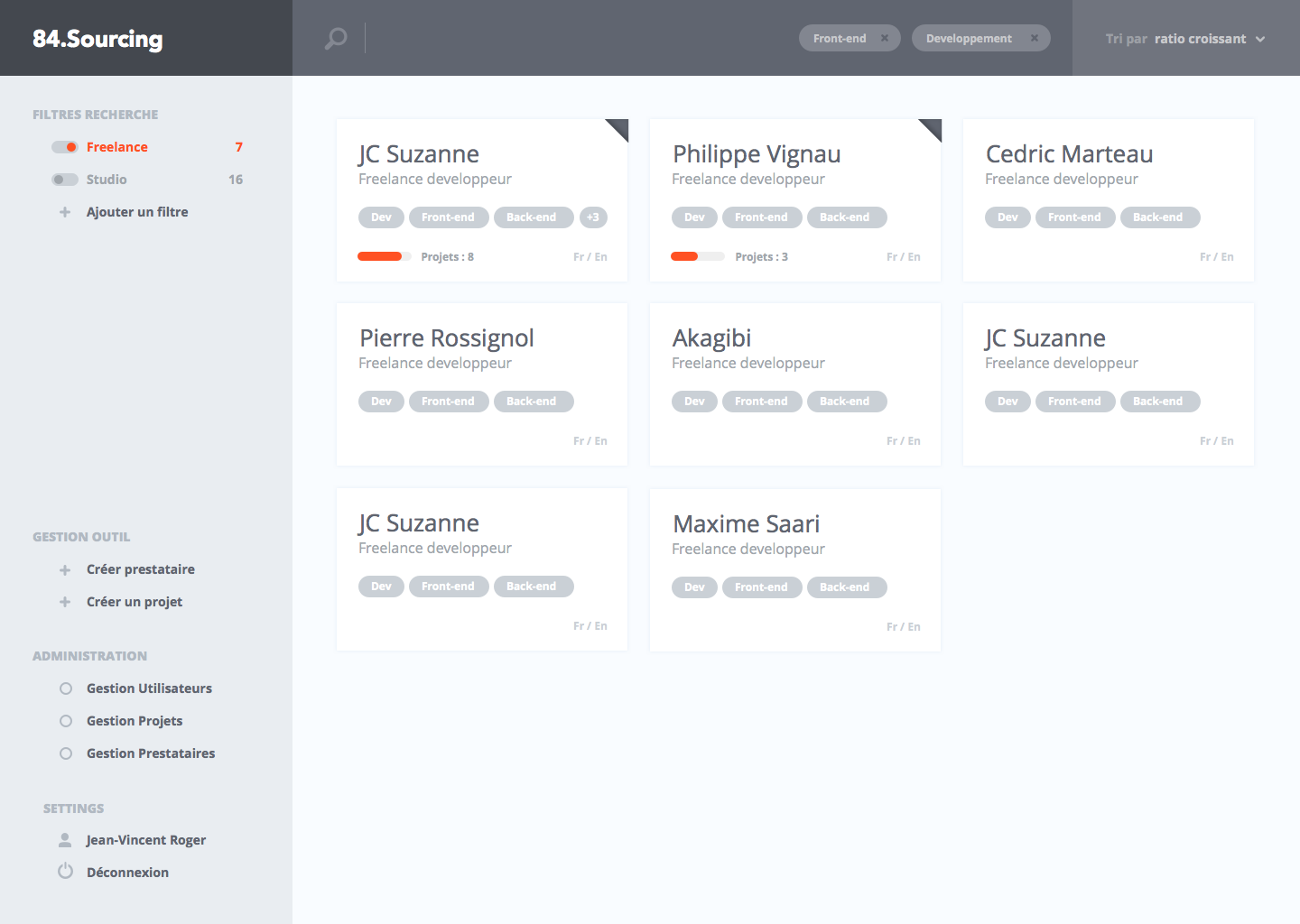
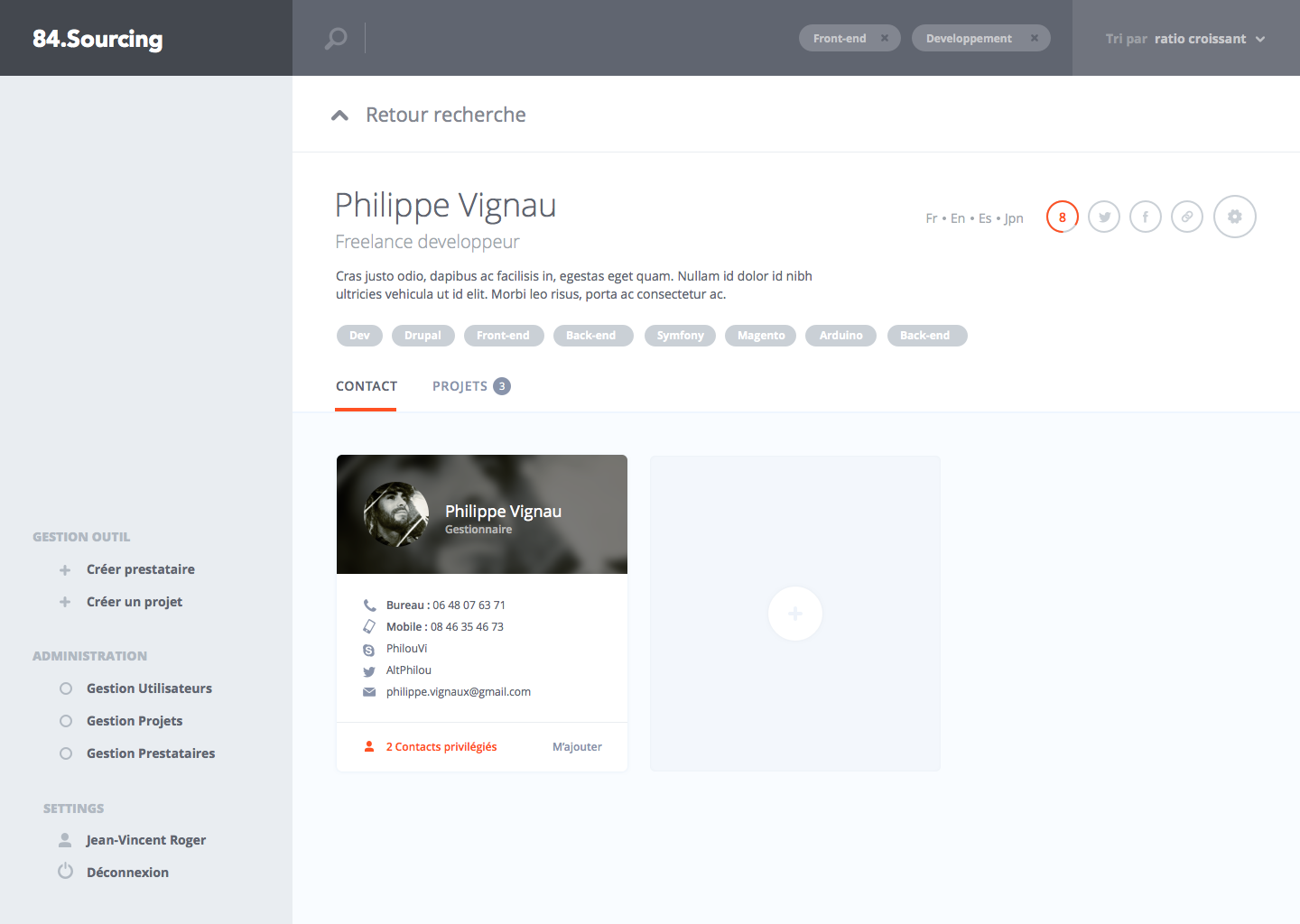
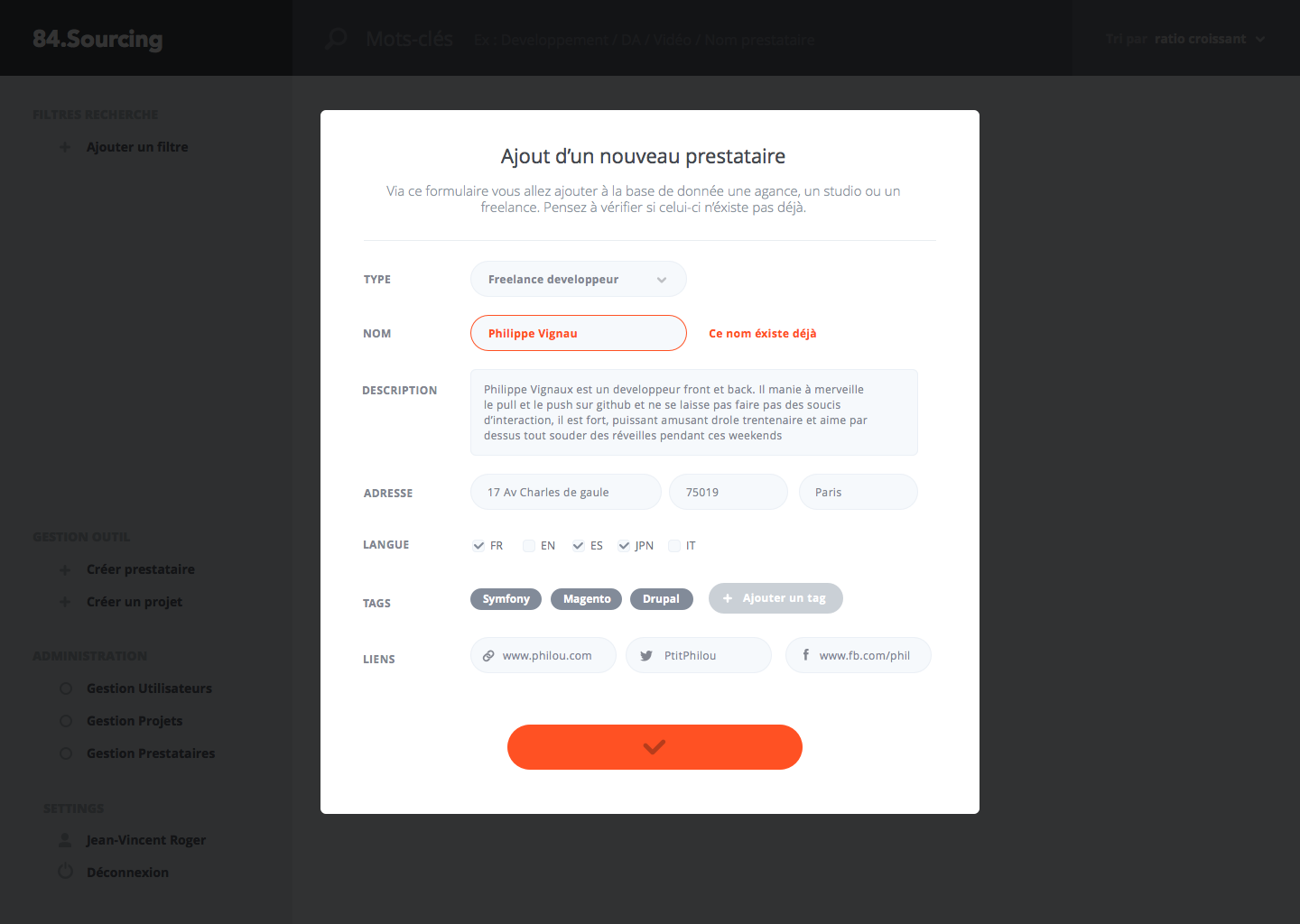
Par la suite, l'aspect définitif de l'interface prendra pour modèle les maquettes ci dessous:



Avec ces informations en main, l'interface est repensée:
Utilisation de Jquery: utilisé principalement pour les sélecteurs et l'Ajax.
Les formulaires HTML, pour transmettre les informations au serveur sont abandonnés. A la place des requêtes générées grâce à l'Ajax sont utilisées. Cela diminue la sollicitation du serveur, car contrairement au formulaire, l'intégralité de la page n'est pas rechargée. L'Ajax est également indispensable pour faire fonctionner les plugin chosen et tag-it.
Partie Recherche:
Le plugin tag-it est mis en place pour la partie recherche de l'application. Il a plusieurs fonctions:
- Possibilité d'ajouter et supprimer facilement des tags de recherche. Ces tags sont traités par controleur/javascript/rechercheAjax.js celui-ci les récupère, puis envoie une requête grâce l' Ajax, à la base de données. Les résultats de la requête sont récupérés et utilisés pour être affichés sur la page grâce à modele/javascript/afficheResultatCherche.js. A chaque ajout ou suppression de tag, l'opération est répétée.
- Tag-it a également une fonction de suggestion de recherche. Ces suggestions sont basées sur les entrées déja présentes dans la base de données. C'est controleur\javascript\definiProprieteTagit.js qui sera chargé de récupèrer ces suggestions au chargement de la page.
Les résultats d'une recherche sont disposés grâce à boostrap, ce qui permet de faire varier la taille des cadres dans lesquels ils sont affichés et leurs nombres par colonne suivant la taille de la fenêtre de l'utilisateur.
Ces résultats sont cliquables, ce qui aura pour effet d'afficher le détail des informations du résultat cliqué.
Cette opération est gérée par la fonction ouvertureZoneEntite() présente dans modele\javascript\ouvertureZoneEntite.js. Celle ci récupère les informations du prestataire, dont l'id est passé en paramètre, dans la base de données. Ces informations sont traitées par la fonction afficheInfoEntite() présente dans /modele/javascript/afficheInfoEntite.js, qui les affiche sur la page.
Partie ajout prestataire:
Cette partie n'est pas totalement terminée: Il reste quelques fonctions à ajouter et la requête SQL d'ajout effectif du prestataire n'est pas envoyée au serveur, mais est affichée en alerte pour pouvoir la contrôler.
Fonctionnement : le contenu des différents champs et combo sont collectés grâce à ajoutNewEntite() de /modele/javascript/ajoutNewEntite.js et envoyés en Ajax modele/ajoutNewEntiteAjax.php qui construit la requête SQL d'ajout grâce aux variables. Etant en phase Beta la requête n'est pas envoyée à la base de données mais retournée sous forme de chaîne à ajoutNewEntite() qui l'affiche et alerte.
Le plugin chosen est utilisé sur les combos, celui ci permet d'effectuer une rechercher sur les entrées présentes dans le combo. Chosen permet également la sélection de plusieurs tags.
Une fonction pas totalement développée est également présente : la possibilité d'ajouter de nouvelles entrées aux catégories type et compétence. Pour l'instant, la nouvelle entrée est ajoutée au DOM, mais pas à la base de données.
Bilan réalisation :
Fonction et amélioration restante :
- L'implantation de l'identification des utilisateurs de l'application.
- La possibilité de modifier ou ajouter un prestataire dans la base de données.
- Le responsive design pour les affichages très petits (smartphone).
Veille technologique
Découverte de boostrap et particulièrement des fonctionnalités de responsive design.
Utilisation de la librairie Jquery, principalement les sélecteurs et la fonction Ajax.
Plugin tag-it et chosen permettant de créer une interface utilisateur performante.